【今までのメールフォームツールを超えた?】EasyMail使ってみたら他には戻れない件について。
今回は誰でも無料で使うことができるお問い合わせフォームを設置することができるEasyMailというオープンソースのソフトウェアについて解説をしていきます。
EasyMailって何?どんなことができるの?

EasyMailとは誰でも無料で使うことができるオープンソースのソフトウェアであなたが運営している個人ブログや、企業様が運営されているWebサイトでは必須のお問い合わせフォームを設置することができます。
お問い合わせフォームを設置するとなると、専門的な知識がないとできないのかな?とかWordPressなどのプラグインを使わないとできないのかな?など少し抵抗があるイメージをもっておられる方も多い印象ですが、EasyMailを使うことで簡単に設置することができます。
これからWebサイトの制作を考えている方や、個人でブログメディアを立ち上げたい方にお勧めしたい理由についてこのブログで解説していきます。
EasyMailをWordPressで使うための開発環境はこちら

では早速ですがEasyMailの使い方を紹介いたします。
EasyMailの公式ページからDownloadをクリックすると、zipフォルダーがダウンロードされます。
このままzipファイルを解凍するだけでは使うことはできません。
まずはローカル環境で使う手順を紹介いたします。
EasyMailはPHP・MySQLで作成されているのでまずはPHP・MySQLを使うことができる環境を用意していきましょう!
私はWindowsを使用しているのでWindowsでのPHP環境を構築していきます。
まずはXAMPPをダウンロードしていきましょう。

ダウンロードしたら次に手順に沿ってインストールしていきましょう。
インストールができたら、XAMPPのコントロールパネルを開いてApacheとMySQLをstartさせてEasyMailで使用するデータベースを作成しましょう。
Windowsでコマンドプロンプトを開いてmysqlのrootでログインし,create databaseで新しいデータベースを作成します。
次はWordPressをダウンロードしていきます。
WordPressのダウンロードが終わったら、xampp/htdocs/のディレクトリにダウンロードしたフォルダーを移動します。
ここまでできたら、Google Chromeでlocalhost/wordpressのフォルダー名/wordpress/にアクセスします。
するとwordpressのインストール画面が出てくるのでサイト名・ユーザー名・パスワード・データベース・データベースのユーザー名とパスワードとう入力したら待ちます。
インストールが完了したら、作成したユーザーネームとパスワードを使ってログインしましょう。
ログインができたら、インストールが完了です。
おそらくデフォルトのWordPressのサイトが表示されるはずです。
ここまででPHP・MySQLの開発環境、WordPressのインストールまで完了です。
ようやく本題のEasyMailの設置を行います。あらかじめ公式ページからダウンロードして生きたEasyMailのフォルダーを解凍していると思います。
この解答したフォルダーをxampp/htdocs/wordpressのフォルダー名/wordpress/のディレクトリーに移します。
移したら、localhost/wordpressのフォルダー名/wordpress/EasyMailのフォルダー名/setup/
にアクセスします。
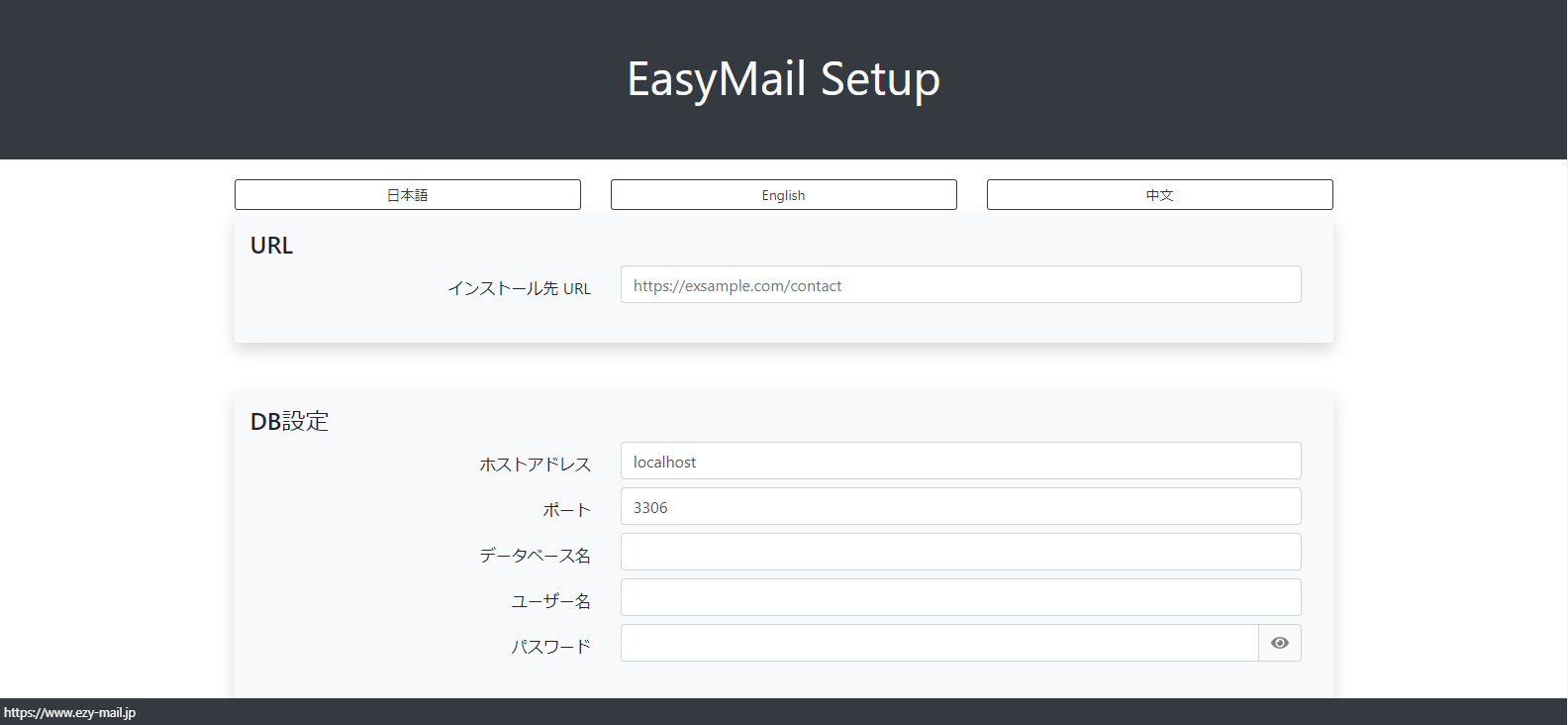
するとEasyMailの初期設定画面が表示されます。
このような画面になりましたか?

ここで初期設定を行っていきましょう!
EasyMailを使用するURLを記述しましょう。今回はlocalhostで動作確認をしたいのでhttp://localhost/wordpress-5.6-ja/wordpress/EasyMail_2.00.068としました。
次にホストアドレスとポートはそのままでwordpressのインストールと同じように使うデータベース名と、データベースのユーザー名・パスワードを入力しましょう。
次に管理画面にログインするためのメールアドレスとパスワードを入力しましょう。ご自身が使っているYahooメールやGmailでOKです。
次にEasyMailの管理画面で使う言語を日本語・英語・中国語のどれかを選びましょう。
最後にタイムゾーンですが、日本語の場合はAsia/Tokyoを選択しましょう!
ここまでできたらEasyMailの初期設定は完了です。
完了したらlocalhost/wordpressフォルダー名/wordpress/EasyMailフォルダー名/login
にアクセスして先ほど作成した管理画面にログインするメールアドレスとパスワードを入力しましょう。
これで使う準備は整いました!お疲れ様です!では実際に使っていきましょう!
EasyMailの使い方を解説する

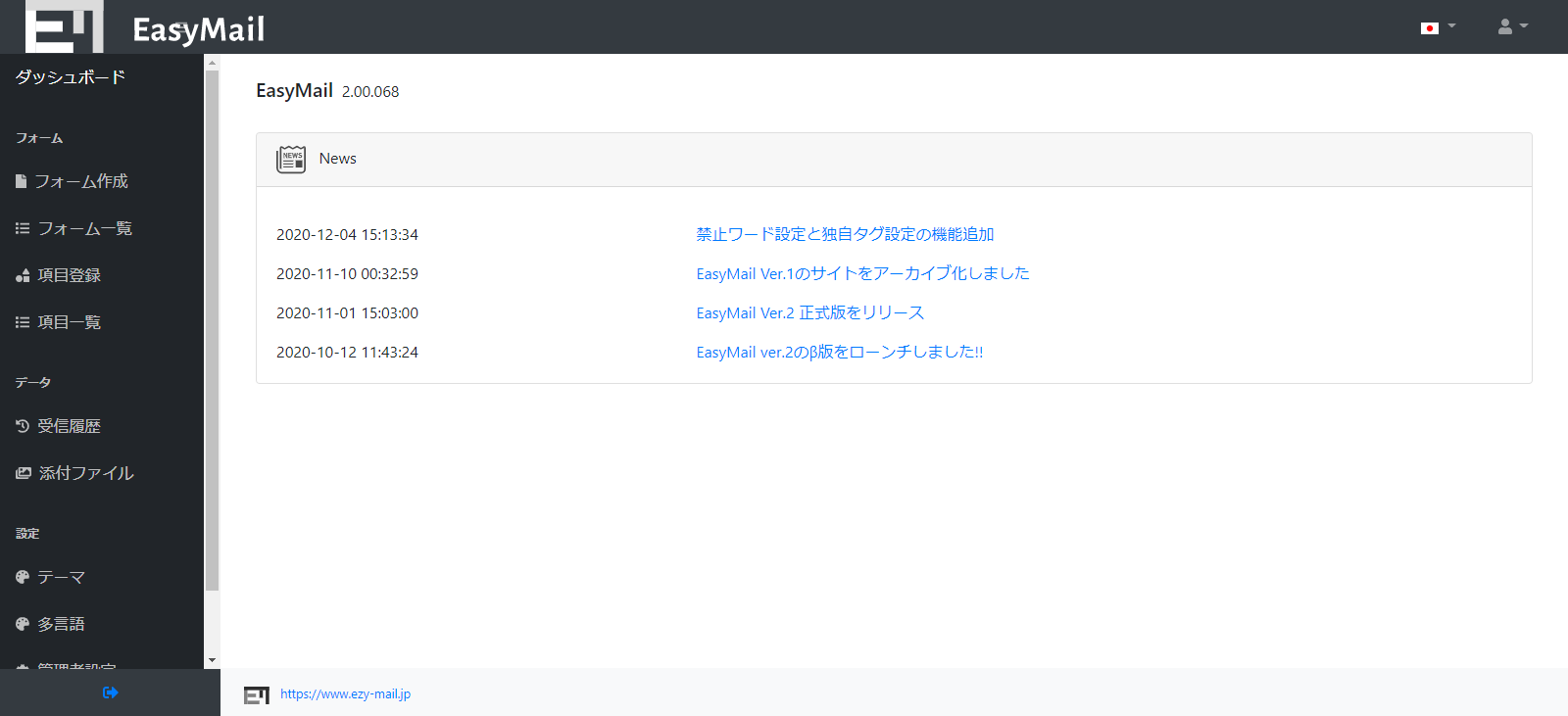
では管理画面を一つ一つ見ていきましょう。
画面の右上で管理画面の使用言語を変更できると、管理者の設定やパスワードを変更することができます。
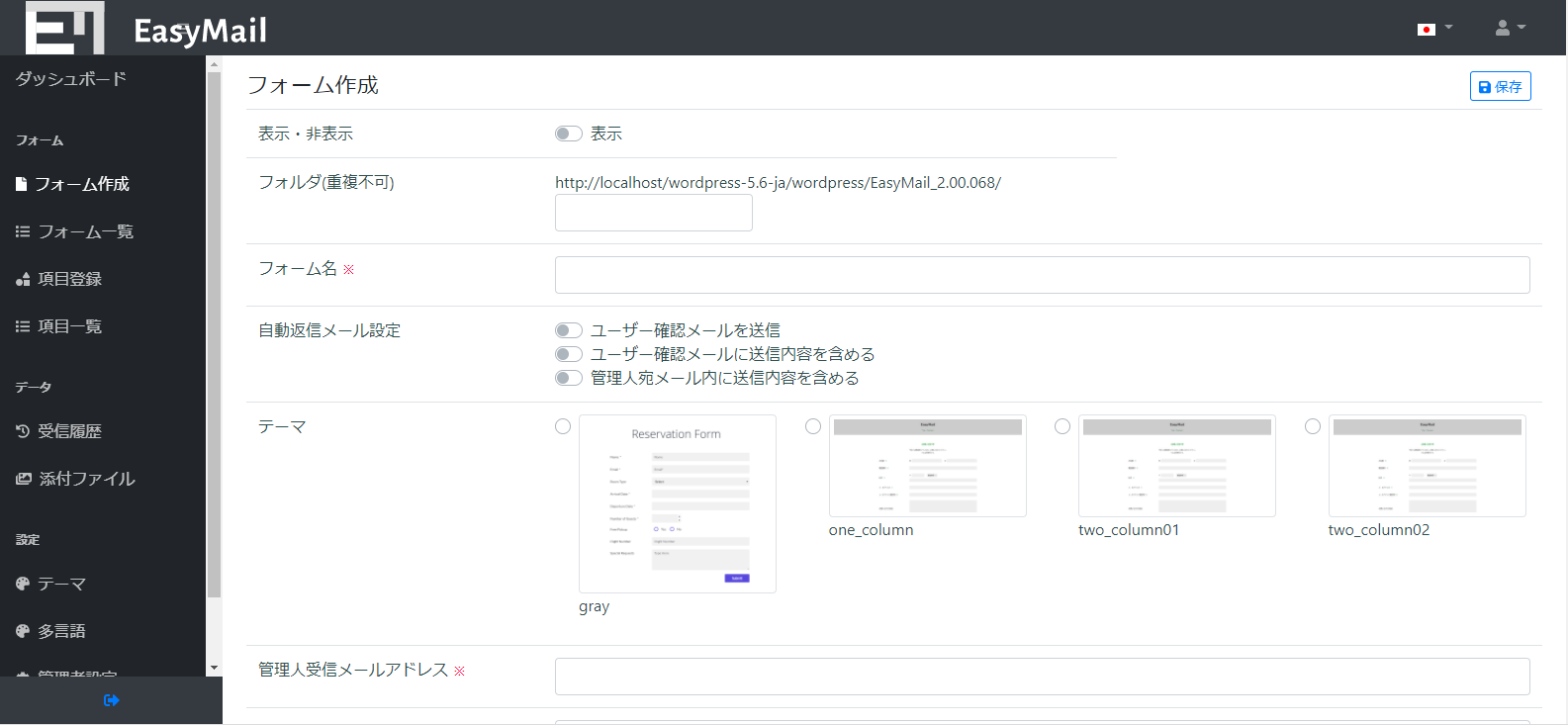
実際に問い合わせフォームを作成する場合はフォーム作成をクリックします。
ここで問い合わせフォームに表示する画面を作成します。
問い合わせフォームに表示文字を記述します。
まずは問合せフォームを設置したいURLを指定しましょう。今回はlocalhostで使用するのでlocahost/wordpressフォルダー名/wordpress/EasyMailフォルダー名/contactというURLを指定しました。
次にフォーム名ですね。ここではお問い合わせフォームという名前が一般的ですね。ブログのデザインやサイトの雰囲気で変えてみるのもグッドですね!
次に自動返信を行うかどうかです。実際に何かのサービスのやお問合せをしたことがある方はご存じだと思いますが大体すぐに返信が来ますよね。
「お問合せありがとうございます!担当者からご連絡をいたします」みたいな。
あれです。この機能を使いたい場合はONにしておきましょう。
さらに今までなかったお問い合わせフォームのデザインが最初から4パターン用意されていて好きなデザインを一つ選びことができます。
シンプルなものからレイアウトがワンカラㇺになっているものの中から自由に選んでお使いいただけます。
次に必須項目のあなたご自身のメールアドレスを入力しましょう!
そうしましたら、次に自動返信メールの件名を入力しましょう。一般的には株式会社○○ この度はお問合せ頂きありがとうございます!などがいいですね!
header部分にはお問合せしたい内容を入力してくださいなど、あなたのブログやホームページに表示したい文章を記述していきましょう。
footer部分にはこの内容でよろしいですか?や内容に間違いがないかご確認くださいなどを入力するといいですね!

errormessage部分には、入力に誤りがあったり必須項目に入力されていない場合に表示したいエラー分を入力しましょう。ここでは必須項目が入力されていませんや、入力内容に誤りがあります。のように記述するとよいでしょう。
次に、最終お礼メッセージも必須ですね。ここではお問合せありがとうございます。など、問合せしてくれたお客様に対して感謝の言葉を入力しましょう!
次にGoogle recaptchaという項目があるかと思いますが、こちらの機能はbotや不正アクセスを防ぐ機能でして人間ではない機械による入力を防ぐ機能を付けることができます。botなどで入力されるとWebサイトなどにも何かしら問題が発生したりするので、この機能は必須ですね。
次に、受信履歴を保存するかどうかですがこの機能はいついつに問合せされたのかなど後になって知りたいときがあると思うのでONにしておきましょう。
そして問合せフォームの言語設定ですね。基本的には日本語でOKです。
海外向けのサービスを扱っている企業様や、個人ブロガー様であれば英語や中国語に設定することも可能です。
最後に拒否IPという機能ですね。この機能では特定のIPアドレスからのアクセスを拒否することができる機能でして、最初は特に設定する必要はないかと思いますが悪質な嫌がらせをしてくる相手が現れたりした際にIPアドレスを入手しておいてこの機能を使うことで、アクセスを拒否することができるので非常に便利ですね。
拒否IPやGoogle recaptchaと連動して使えるメールフォームというのは今までなかったのでそういった点ではなかなか優秀なツールですよね!
これで最後に必ず保存を押しましょう。
ここで作成されたお問合せフォームは、フォーム一覧から見ることができます。
次に項目編集からお問合せフォームに入力してほしい項目を追加しましょう。
一般的には名前・メールアドレス・電話番号・住所・会社名・お問合せ内容などをいれておくのがいいですね!
右手に表示されている項目の+ボタンをクリックするか、ドラッグ&ドロップでどの項目をどの位置に配置するのか自由に決めることができます。
デフォルトでよく使う項目は用意されていますが、もしなければ項目登録から追加することもできますのでご自身が扱いたい項目を追加しましょう!
追加されているか確認したい場合は、項目一覧から確認しましょう!
受信履歴という項目では実際にお問合せが届いた際にここに保存されます。
お問合せ内容をCSVというデータファイルでダウンロードすることもできるので、ExcelやSpread Sheetでまとめることもできます。
ファイルをアップロードする項目を追加した場合は添付ファイルを保存することもできるので非常に便利な機能ですよね!
最後は設定で、初期設定の変更や管理画面のテーマを変更することが可能です。
EasyMailを使ってみた感想・操作感

実際に使ってみましたが、WordPressという有名なブログサービスがあるのですが非常に似た作りになっていて直感的に使いやすくて初心者の方でも気軽に使えるな~という印象でした。
フォームの項目も自由に変更できるし、追加もできるしなかなか優秀なメールフォームツールだな~という印象です。
なかなかメールフォームを設置するのって専門的な知識が必要だったり、初心者には難しいみたいなイメージって今まであったんですが初心者の方でも気軽に使えると思うし、わざわざ問い合わせフォームの設置にお金をかけることなく十分な機能がそろっているのでぜひぜひ使ってみてほしいなと感じました。
興味がありましたらこちらから
EasyMailをこんな方に使ってほしい。お勧めしたい理由

これから自分でWebメディアを立ち上げたい!
企業のホームページを作成して問い合わせを増やしたい!
個人でブログサイトを立ち上げたい!
こんな方々にはぜひ使ってほしいツールです。
誰でも簡単に設置することができるし、しかも無料でわかりやすいドキュメントが公式ページで公開されているのでわからない方でも様々な機能を使えるし機能を追加することもできるのでまず一度チェックしてみてくださいね!
EasyMailの便利なところ

世の中にはメールフォームを設置することができるサービスってたくさんあるのですが、EasyMail便利だな~と感じた便利なところは
このあたりは有名なWordpressのプラグインでの対処できないところだな~と感じたので、非常に強みな部分だなと感じました。
メールフォームってWeb上から誰でも問合せをいい意味でも悪い意味でも受け取ることができるので悪質なアクセスはつきものですよね。
ここを防げるのは正直大きいなと感じました!
他にもお問い合わせフォームとして十分すぎる機能が豊富にそろっていますし、今までのメールフォーム設置機能の集大成といっても過言ではないかなと個人的には思っています。
ぜひこの機会にチェックしてみてくださいね!
まとめ
今回はEasyMailというお問合せフォームを設置できるツールについて解説をしていきました。
- EasyMailはオープンソースのソフトウェアでご自身で運営しているブログや、Webメディア、企業で運営しているサイトにお問合せフォームを設置することができるツールです。
- EasyMailの使い方は簡単設置したいディレクトリにアップロードするだけでいきなり設置して使うことができます。
- EasyMailはWordPressという有名なブログサービスと似た作りになっていてデザインパターンも豊富で直感的に操作もしやすいところが魅力的でかつ、メールフォームとして十分すぎる機能も備えています。
- EasyMailではbotや不正アクセスを防ぐ機能や、特定のIPアドレスからのアクセスを拒否できるという今までなかったセキュリティ面でも安全なのでお勧めです!
今回は以上です。ありがとうございました!